WebページへのSNSの埋め込み
WebページへのSNSの埋め込み
WebページへSNSを埋め込む時の方法をこちらにまとめます
YouTubeの埋め込みの場合
YouTubeを埋め込むにあたって、YouTubeには以下の3種類のURLが存在することを理解しておく必要がある
[ブラウザから視聴するURL]
# ブラウザからの視聴 https://www.youtube.com/watch?v=ZZ3PMuqYR7Y
[Webページへの埋め込みするURL]
# Webページへの埋め込みのHTML <iframe width="560" height="315" src="https://www.youtube.com/embed/ZZ3PMuqYR7Y" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
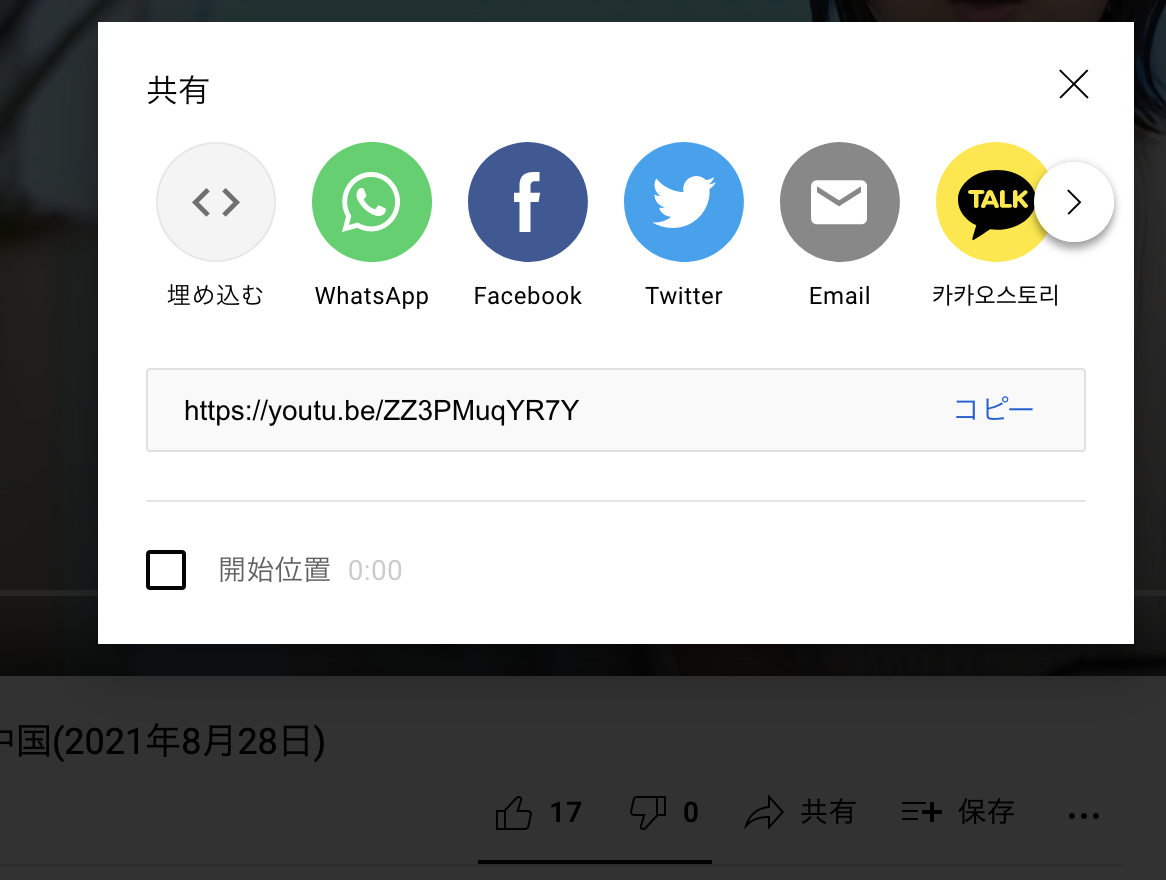
[共有からコピーしたURL]
#共有からのURL https://youtu.be/ZZ3PMuqYR7Y
以下のようにWebページにYouTubeでの共有からコピーしたURLを貼り付けた場合にYouTubeの動画が埋め込まれるようにする為には、以下のようにする
[app/views ファイル]
.embed-youtube
= content_tag 'iframe', nil, width: width, height: height, src: embed.youtube_url(embed.identifier), \
frameborder: 0, gesture: 'media', allow: 'encrypted-media', allowfullscreen: true
[app/decorators/embed_decorator.rb]
module EmbedDecorator
def youtube_url(url)
array = url.split('/')
"https://www.youtube.com/embed/#{array.last}"
end
end
# 上記は、YouTubeの埋め込みHTMLを利用しこのHTMLの中に使用するURLは、Webページに入力したYouTubeの共有ボタンからコピーしたURLとは違うので、埋め込み用のURLにメソッドを使って加工している
Twitterの埋め込みの場合
YouTubeを埋め込むにあたって、YouTubeには以下の3種類のURLが存在することを理解しておく必要がある
[ブラウザから確認するURL]
# ブラウザからのTweetの確認 https://twitter.com/ManCityJP/status/1431615787647713284
[WebページへTweetを埋め込みするURL]
# WebページへTweetを埋め込みするHTML <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">🌟 圧巻のパフォーマンス 🌟<br>ご声援ありがとうございました!!<br>良い週末をお過ごしください ✨<br><br>プレミアリーグ第3節<a href="https://twitter.com/ManCityJP?ref_src=twsrc%5Etfw">@ManCityJP</a> 🔵 5-0 🔴 アーセナル<br>⚽️ 前節に続き5ゴールをゲット 💙<br>⚽️ 2試合連続クリーンシート達成 💙<br><br>🔷 <a href="https://twitter.com/hashtag/ManCity?src=hash&ref_src=twsrc%5Etfw">#ManCity</a> <a href="https://t.co/czqLs4HgcV">pic.twitter.com/czqLs4HgcV</a></p>— Manchester City (@ManCityJP) <a href="https://twitter.com/ManCityJP/status/1431615787647713284?ref_src=twsrc%5Etfw">August 28, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
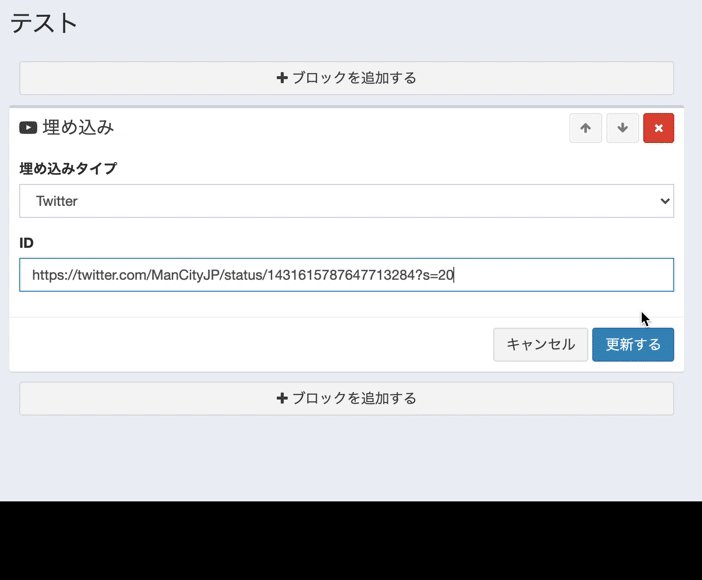
[Tweetの共有からコピーしたURL]
# Tweetの共有からコピーしたURL https://twitter.com/ManCityJP/status/1431615787647713284?s=20
以下のようにWebページにTweetでの共有からコピーしたURLを貼り付けた場合にTweetが埋め込まれるようにする為には、以下のようにする
[app/views ファイル]
.embed-twitter
blockquote.twitter-tweet
a href="#{embed.identifier}"
script src="https://platform.twitter.com/widgets.js" charset="utf-8"
# 上記は、Tweetの埋め込みHTMLを利用しこのHTMLの中でWebページで入力したURLを使っている
上記の[blockquote]タグは、[iframe]タグに置き換わるが、このHTMLの変換はhttps://platform.twitter.com/widgets.jsが行なっている。
参考記事
YouTube動画埋め込み時に「www.youtube.com で接続が拒否されました。」が表示された際に確認すること | アナライズギア開発ブログ